To download this texture (and use it as an example),
click on the image to download the "High-Cut Workout Outfit.zip" file.
In this tutorial you will learn how to use Transparency Maps to "cut" objects. This method is much, much easier (and much faster) than trying to edit the 3-D object itself. With that in mind, here's how to turn the standard Leotard object into a higher-cut "workout" outift:

How did I create this outfit? Here is the tutorial. (Note: you should be somewhat familiar with Photoshop or Paint Shop Pro before continuing.) I know this seems like a lot of steps, but after you do it a few times, you'll get the hang of it.
 1. Start UV Mapper. 1. Start UV Mapper.
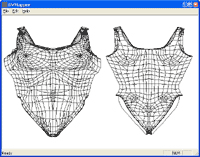
2. Go to "File" > "Load Model". (The "Open File" dialog box will open) 3. Go to the directory: "Poser 4\Runtime\Geometries\Poser4Clothes\Suits" and open the file called "blLeotard.obj". (Your screen should look like the screen shot at right.) Beginners note: the left-half of the image is the front of the leotard, the right-half is the back. 4. Go to "File" > "Save Texture Map...". You will get a "BMP Export Options" dialog box- leave the boxes unchecked and click the "OK" button. Next, name the file something like "Female Leotard". Hint: You may want to keep this in a "templates" folder in case you want to use it later. 5. You can close UV Mapper- go to "File" > "Exit". |
 1. Start Photoshop. 1. Start Photoshop.
2. "File" > "Open" the texture map that you just created ("Female Leotard.bmp"). 3. Set the image to RGB Color: "Image" >"Mode" > RGB Color. 4. In the "Layers Palette", click the "Create new layer" button. Double click on this layer ("Layer 1") and change the "Name" to something like "material". This is where we will do our "cutting". 5. Click (once) on the "Background" layer to select it. 6. In the "Tools Palette", click the "Magic Wand Tool" (the  button). button).
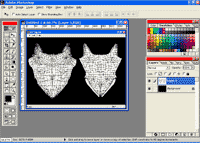
7. Click anywhere in the white area surrounding the leotard shapes. 8. In the "Tools Palette", make the background color Black. (Click the "Default Foreground and Background Colors" icon and then the "Switch Foreground and Background Colors" icon.) 9. In the "Layers Palette", click on the "material" layer to select it. 10. Fill the selected area with Black: go to "Edit" > "Fill" and in the "Use" list, select "Background Color" and click the "OK" button. -OR-press the "Ctrl" and "Backspace" keys at the same time. (Your screen should look like the screen shot at right- click on it to see it full-screen) 11. Deselect the image: go to "Select" > "Deselect" -OR- press "Ctrl-D". 12. "Cut" the "front" (the left-hand piece) and the "back" (the right-hand piece) of the object by using the color black. There are three ways to make "cuts":
13. When you are done "cutting", hide the background layer: go to the "Layers Palette" and click the "eye" icon next to the "Background" layer. You should see the "grid" disappear. 14. Finally, save the image: go to "File" > "Save a Copy...". In the "Save" dialog box, choose which file type you prefer- Poser will read BMP, JPG, and TIF. (I prefer JPG because it creates a smaller file size.) Give this image a name: something like "Leotard Hicut" and click the "OK" button. (I use the "Save a Copy" method so I don't have to remember to flatten or unflatten the image- it is done automatically.) 14a. Optional: "File" > "Save" the layered image as a Photoshop file if you want to further refine it later. 15. We are done with Photoshop- you can leave the file and application open or close them, depending on your system. If you have the memory, it is safe to leave Photoshop (and the file) open while working in Poser. |
That's it- you're done! From here, you can "File" > "Export" the image or click on the figure to continue editing.
Note: you may want to rotate the character to be sure the front and back textures line up at the seams (on either side of the character). You may have to go back to your original image (in Photoshop) and make some adjustments. Then again, experimenting is half the fun!